
Android入門基礎之第二篇 幾個有用的程序帶你進入這個Android世界(5)
第5章 圖像ImageView
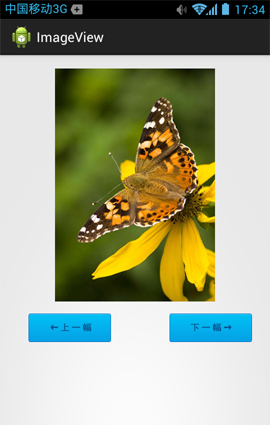
在Android App應用中,圖像是必不可少的。我們可以通過圖像ImageView來展示。
知識點:圖像ImageView

一、設計界面
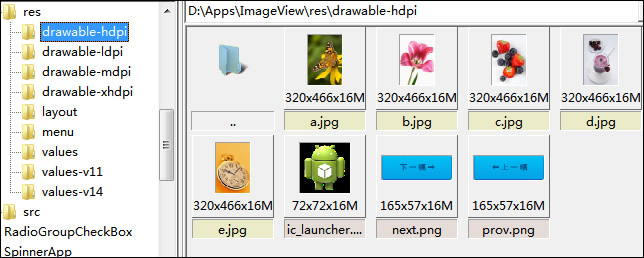
1、首先把a.jpg、b.jpg、c.jpg、d.jpg、e.jpg、prov.png、next.png圖片復制res/drawable-hdpi文件夾內。

2、打開 res/layout/activity_main.xml 文件,生成ImageButton按鈕。
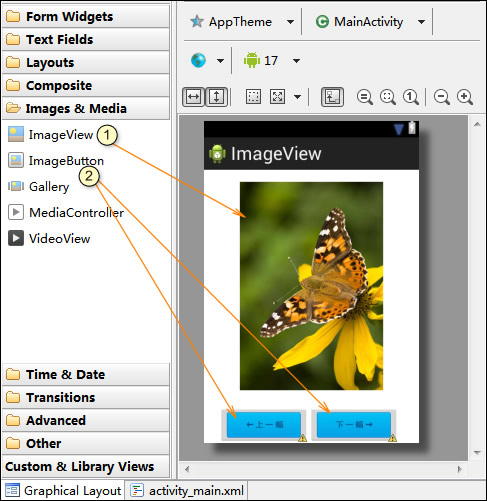
(1)從工具欄向activity拖出1個圖像ImageView、2個圖像按鈕ImageButton。該控件來自Image&Media。

3、打開activity_main.xml文件。
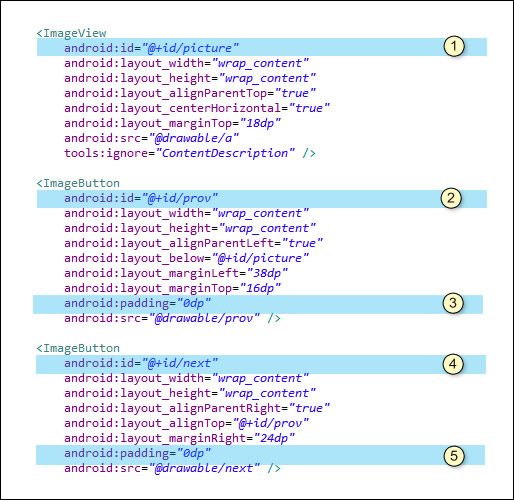
我們把自動生成的代碼修改成如下代碼,具體為:
(1)ImageView的id修改為picture;
(2)上一幅 按鈕ImageButton的id修改為prov;
(3)設置android:padding="0dp",按鈕灰色邊框去掉。
(4)下一幅 按鈕ImageButton的id修改為next;
(5)設置android:padding="0dp",按鈕灰色邊框去掉。

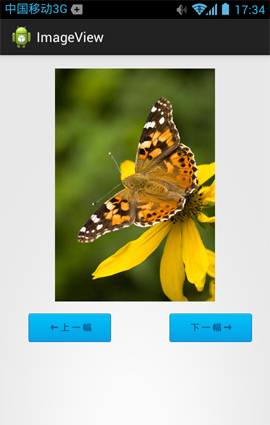
4、界面如下:

二、單擊事件
打開 src/com.genwoxue.ImageView/MainActivity.java 文件。
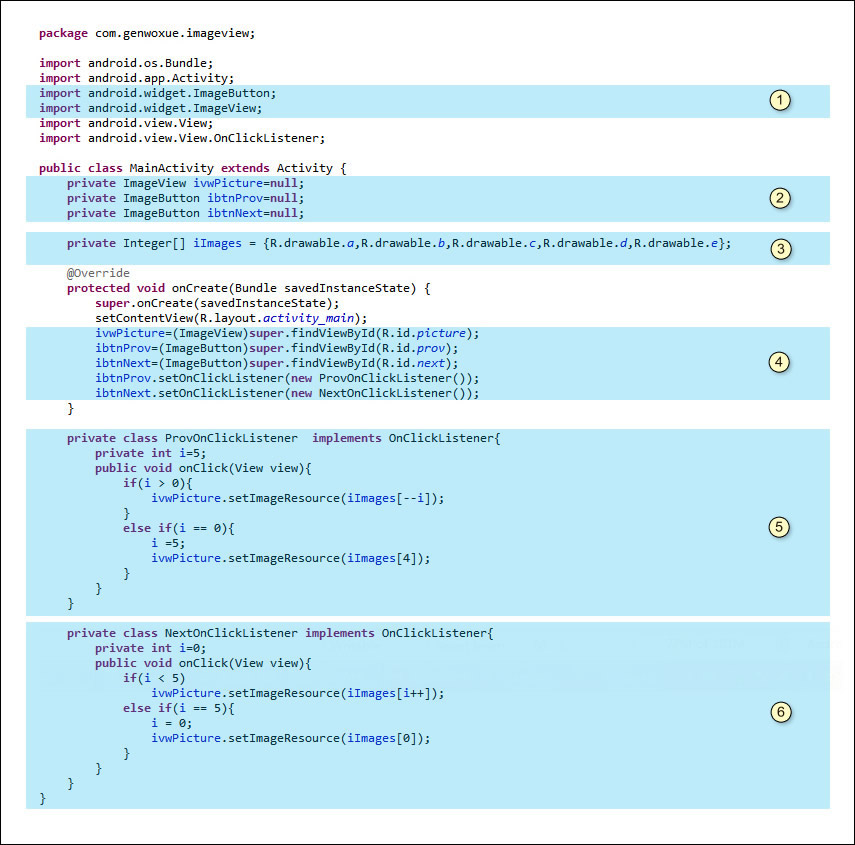
然后輸入以下代碼:

在以上代碼中,我們著重分析一下帶有淺藍色背景部分。
1、第①部分
導入與ImageView、ImageButton相關的包。
2、第②部分
聲明ImageView、ImageButton控件變量。
3、第③部分
聲明整型數組iImages用于存儲圖片資源。
4、第④部分
(1)findViewById()方法完成ImageView、ImageButton控件的捕獲。
(2)上一幅、下一幅 按鈕添加單擊監聽事件:ibtnProv.setOnClickListener(new ProvOnClickListener())、ibtnNext.setOnClickListener(new NextOnClickListener())。
5、第⑤部分
(1)我們新建一個類ProvOnClickListener繼承接口OnClickListener用以實現單擊事件監聽。
(2)單擊按鈕能夠顯示上一幅圖片,如果到頭了,則重置到最后一幅。
6、第⑥部分
(1)我們新建一個類NextOnClickListener繼承接口OnClickListener用以實現單擊事件監聽。
(2)單擊按鈕能夠顯示下一幅圖片,如果到頭了,則重置到第一幅。
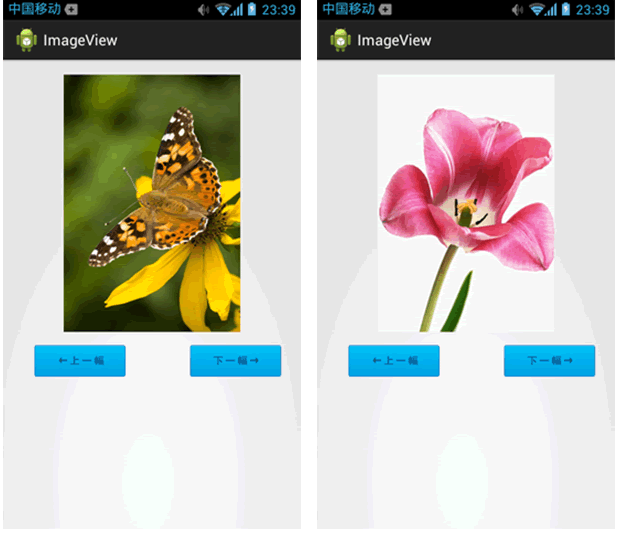
效果如下:

相關閱讀
-
全國報名服務熱線
 400-626-7377
400-626-7377
-
熱門課程咨詢
 在線咨詢
在線咨詢
-
微信公眾號
 微信號:zpitedu
微信號:zpitedu


 400-626-7377
400-626-7377




